雑記-サイト制作の思い出あれこれ-

こんにちは、トウゴです。
先日Yahoo!ジオシティーズが終了というお知らせやニュースが出ましたね。
それを見て、サイト制作の思い出が色々と湧いてきたので、ちょっと語ってみたいと思います。
最初に使ったレンタルサーバー
私がちゃんとサイトを制作し始めたのは高校生の時です。
ネット環境自体は中学生の途中(多分2年生途中か3年生くらい)にあったので色々なサイトは見ていました。
その頃から作ることに興味はありましたが、「ホームページビルダー」のようなソフトがないと作れないものだと思っていたので諦めていました。
しかし高校時代の友人が何人かサイトを作っており、聞いてみるとメモ帳で作れるという!
ソフトがなくても大丈夫なら私にも出来るかもしれない、とそれからタグを勉強し、サイトを制作しました。
そして多分一番最初に利用したのがYahoo!ジオシティーズだと思います。
もうあまりに昔過ぎてはっきり覚えていないのですが、無料サーバーなので広告が出たこと、その広告が他の無料サーバーと形が違っていたような気がすること、あと街がコンセプトみたいな感じだったので、番地があったなぁというのは覚えています。
(と、この記事を書きながら気になったので当時から使っているメールを確認したら、登録した時のメールが残っていて、URLも書いてありました!やっぱり番地がありましたね…!)
タグを覚えてくるとやっぱり凝ったサイトデザインにしたくなり、そうすると広告が出る無料サーバーは都合が悪かったので、最終的に有料サーバーに移ってしまったのですが、最初に使ったところということもあり、色々無料サーバーを見たり使った中で印象は強いです。
個人サイトを見ていた頃の思い出
まぁ今はSNSが発達したので個人のサイト(ブログ形式とかでもない)はあまり見なくなってしまいましたが、当時は色々なサイトを巡ったり、自分のサイトに色々な機能をつけてみたりしましたね。
掲示板とか…カウンターとか…お絵描き掲示板もありましたし、ハーボットとかもつけましたよ…!
絵チャでサイトに来てくれていた方と交流したり、キリ番でリクエストを貰ったり。
好きなサイトのリンクから色々巡ったり、同盟アピールしてみたり。
(やたら同盟バナー貼っている時期がありました)
好きなサイトと相互リンクになった時はまぁ何日経っても嬉しかったですね。
別に特に人がたくさん来るサイトではなかったですが、楽しかったなーと思います。
更新作業も今より手間がかかりましたが、あまり苦痛ではなかったです。
色々な楽しかったことを思い出すと同時に、大元がサービスを終了したら消えてしまうんだなというのに改めて気付いて、せめてローカルにだけでも保存しておこうと思いました。
さすがにジオシティーズ時代のデータはないし(見つけたURLにアクセスしてみましたが、一定期間更新しないと削除という決まりのため、削除されていました)忘れてしまったので、それは保存しておくことは出来ないですが、これから他のサービスでも終了ということがあるかも知れないので、やっておこうと思います。
やはり自分の生活環境が変わったり、その時代の傾向も変わるので昔やったようなネットサーフィンなどはもう殆どしていませんが、好きなサイトに日参したり、ずっと更新されていなかったサイトが更新されているのを見つけて喜んだり、巡って巡って新しい好きなサイトを見つけたり、管理人さんと仲良くなれたり…というのをまた出来るならしてみたいですね。
今は今でTwitterなどで気軽に交流できて楽しいですが。
昔投稿型の雑誌などでよく載っていた、今で言う神絵師?みたいな方々のSNSを発見できた時なんかは、ネットサーフィンして色々なサイトを見つけていた時のような感動を覚えましたしね!
自分のサイトは今このブログと作品展示用のTumblrがあるため、あえて別に作るべきなのか…と思いますが、一応今もコードに関しては多少勉強していますし、余裕が出来たら作りたいですね。
終わりに
自分のサイト、自分のイラストを初めて見た人が、その当時私が好みのサイトやイラストを発見して感動した時のような気持ちを抱いてくれたら嬉しいなと思います。
そうなるよう、腕を磨いていきたいです。
(ちなみに記事トップの画像に使ったイラストは、ジオシティーズで展示していた(であろう)イラストです。まだマウスやフリーソフトで描いていた頃です…!)
最後までお付き合い下さりありがとうございました。
イラレでイラストのススメ16-キラキラ素材の作り方
こんにちは、トウゴです。
今回はキラキラ素材の作り方を何種類か紹介します。
イラストに何か効果を足したい時などに便利です。
どれもとても簡単で、手間もかからずすぐ出来るので作ってみてください。
キラキラ素材の作り方
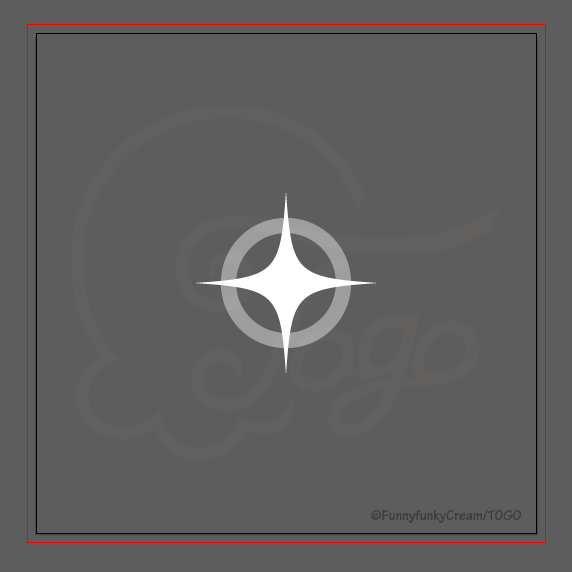
1.ベースのキラキラ素材
イラレのメニューの「効果」の中にある「パンク・膨張」という機能を使って作るキラキラ素材です。
以前こちらの記事でも紹介しましたが、改めて紹介していきます。
また、私はこのキラキラ素材をベースにして他のキラキラ素材を作っているので、まずこのキラキラ素材を作ってみてください。
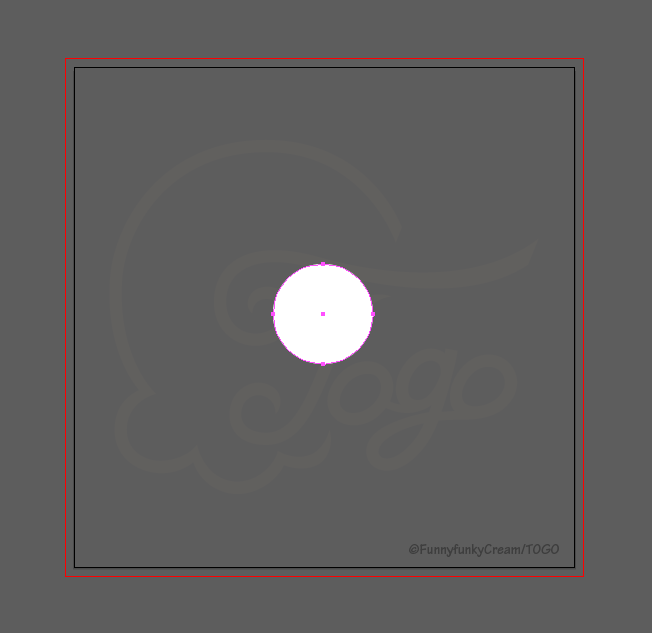
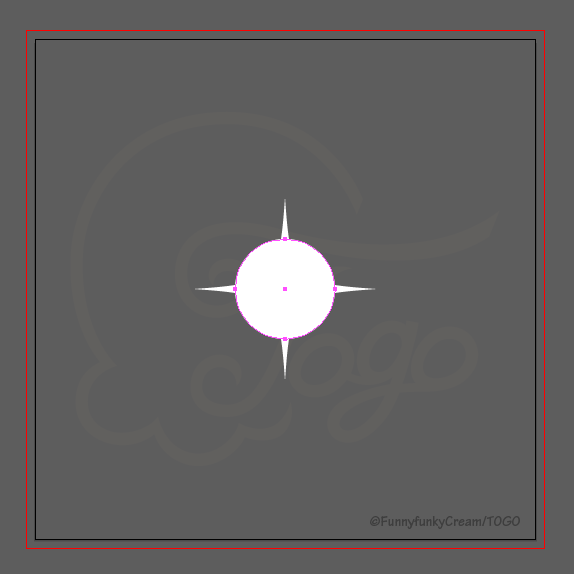
まず楕円形ツールで正円を描きます。
サイズはどのようなサイズでも問題ありません。
今回は100px×100pxで描きました。

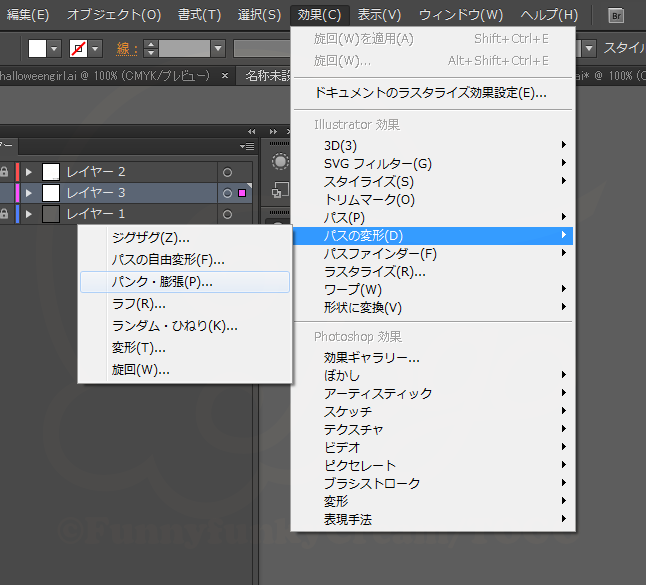
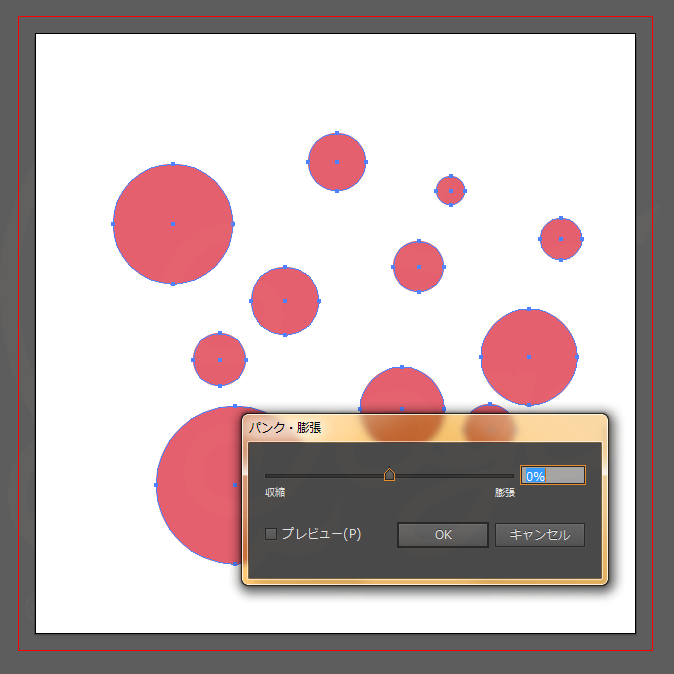
描いた正円を選択し、メニューの「効果」>「パンク・膨張」を選択します。

すると画像のようなダイアログが出るので、

数値を入力し、「OK」をクリックします。
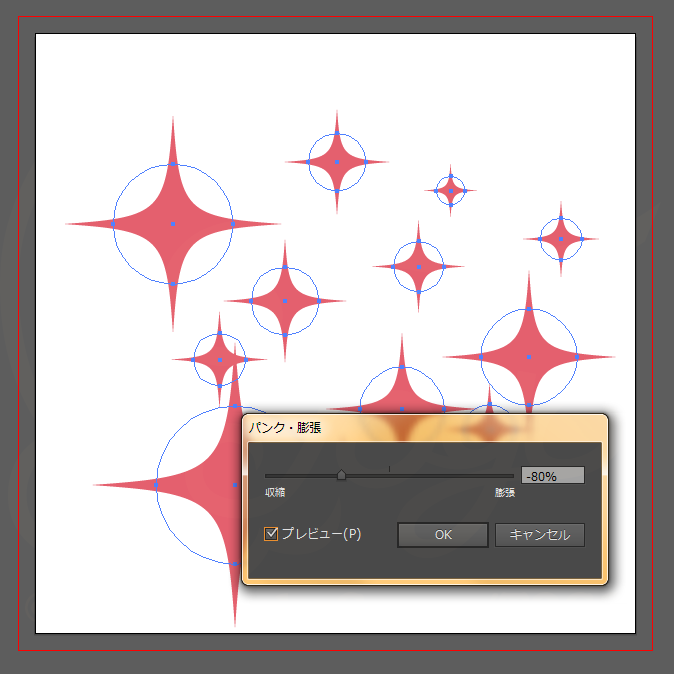
キラキラの形にするには、基本的にマイナスの値にします。
ここでは「-80」にしました。

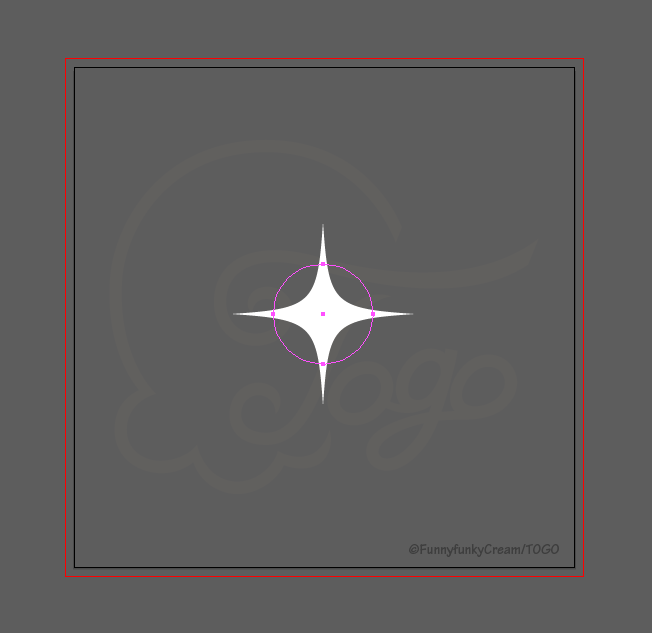
これでキラキラが出来ました。
数値は-80でなくてもいいです。
ただ数値によってはキラキラに見えないものになってしまうので、プレビューしながら調整すると間違いがないです。
私はほぼ-80で作っています。
比較で「パンク・膨張」の数値を「-10」「-50」「-80」「-100」に設定したものの画像を作りましたので、よろしければ参考にしてみてください。

「-10」はまだキラキラには見えず、「-50」からキラキラになってきます。
「-100」は先の方が結構細くなります。
パンク・膨張の数値はプラスもマイナスも200(と-200)まで設定できるので、バーを動かして色々試してみてください。
私はこのベースのキラキラ素材はキャラクターなどの周りに使う以外に、髪の毛や小物などにも使っています。
色や不透明度を変えればたくさん使ってもそこまでくどくならないのでお勧めです。
2.豪華なキラキラ
ここからのキラキラ素材は、上で紹介した「ベースのキラキラ素材」を元にして作っていきます。
作った「ベースのキラキラ素材」をコピーし、コピー元のキラキラ素材の前面同じ位置にペーストします。
(コピー元のキラキラ素材を選択し、Ctrl+Fでペースト出来ます)
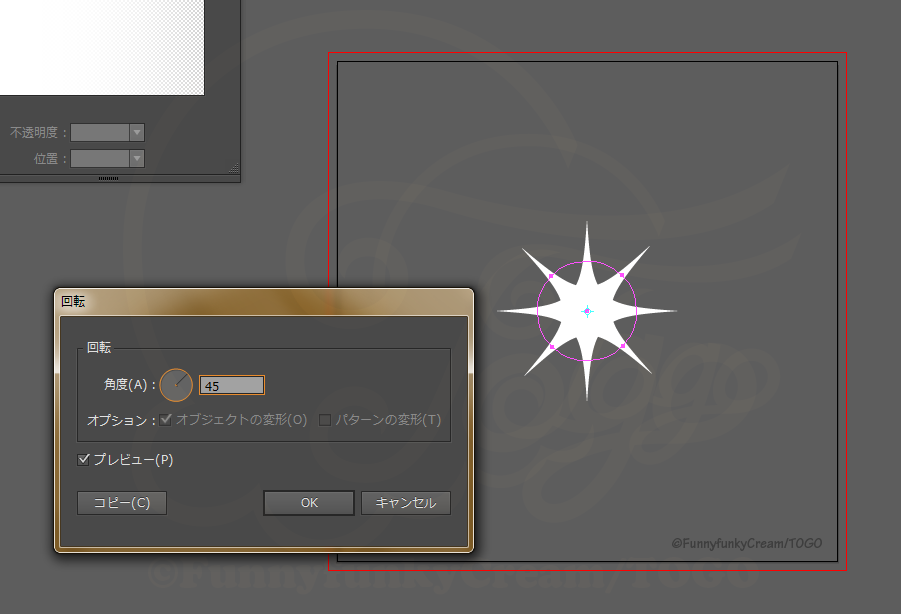
ペーストしたら、ペーストしたキラキラ素材を選択し「回転ツール」で45°回転させます。

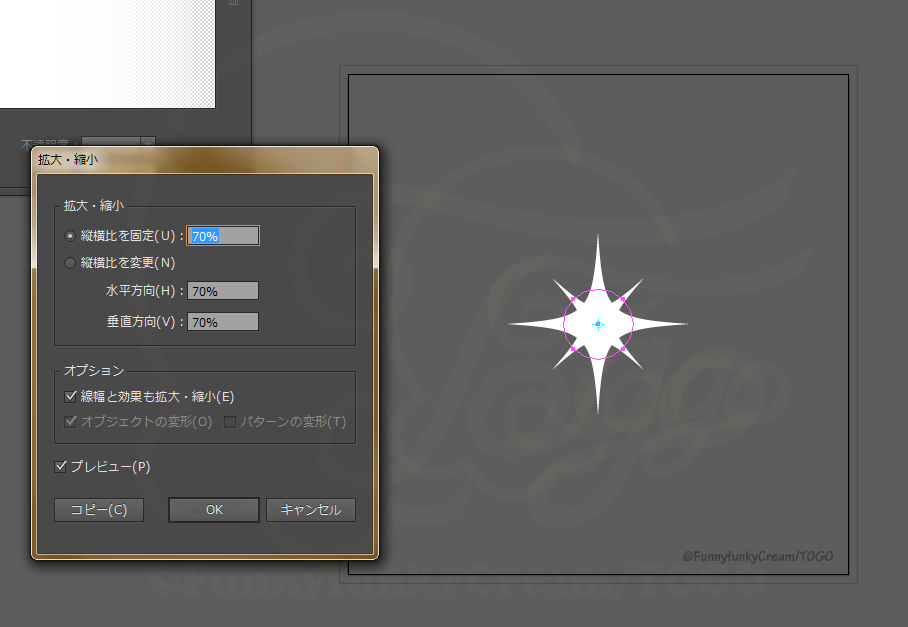
すると画像のようになるので、回転させたキラキラ素材を今度は「拡大・縮小ツール」で縮小します。
縮小の数値はプレビューしながら調整してください。
今回は70%にしました。

希望の大きさになったら「OK」をクリックします。

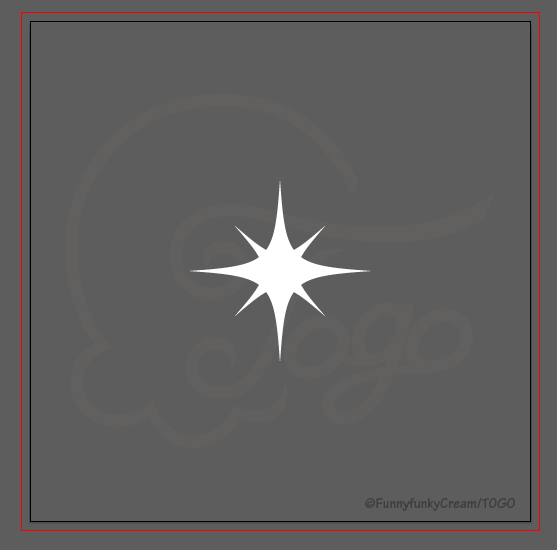
これで少し豪華なキラキラ素材が出来ました。
このキラキラ素材のバリエーションで、
- 回転させたキラキラの「パンク・膨張」の数値を変更して形を変えてみる
- 不透明度を低くしてみる
- 2つを「アピアランスの分割」した後パスファインダの「合体」をしてから、塗りをグラデーションにしてみる
などがあります。
このキラキラ素材は目などにワンポイントで使うことが多いです。
たくさんあるとちょっとくどい感じになるので、控えめに使うと良いと思います。
3.円のついたキラキラ素材1
こちらも「ベースのキラキラ素材」を元にして作っていきます。
ベースのキラキラ素材の背面に、キラキラ素材の元にした正円より大きい正円を描きます。
(この場合100px×100pxなので、130px×130pxで描きました)
描いた正円はベースのキラキラ素材と中心を合わせてください。
(「整列」の「水平方向中央に整列」と「垂直方向中央に整列」で揃えられます)
中心を合わせたら、先ほど描いた正円より少し小さい正円を描きます。
この正円は描いた正円を選択し、「拡大・縮小ツール」で縮小の数値を入力し、
「コピー」をクリックすれば簡単に描くことが出来ます。
2つの正円が出来たら両方とも選択し、「パスファインダ」>「前面オブジェクトで型抜き」をすると、中が空いた正円が出来ます。
※2つの円を描きパスファインダで抜く作業が手間の場合は、最初に大きく描いた正円を「塗りなし・線あり」設定にして線を好みの太さにし、アウトライン化しても同じような円が作れます。
中が空いた正円を選択し、好みの色や不透明度に変更すれば完成です。

キラキラと同じ白にしたもの

色は白で不透明度を変更したもの

円形グラデーションを設定したもの
このキラキラ素材もたくさん使うとちょっとくどい感じになるので、使う時はベースのキラキラ素材と混ぜて使っています。
キャラクターなどの周りに使うことが多いです。
4.円のついたキラキラ素材2
こちらも「ベースのキラキラ素材」を元にして作っていきます。
また、グラデーションを使います。
ベースのキラキラ素材の背面に、キラキラ素材の元にした正円より大きい正円を描きます。
あまり大きめでなくて大丈夫です。
描いた正円はベースのキラキラ素材と中心を合わせます。

画像のような状態になったら、先ほど描いた正円の塗りをグラデーションにします。
円形グラデーションで、画像のような設定にします。

左側は「白・不透明度100%」、右側は画像のように「白・不透明度10%」、上の◇の位置は50%です
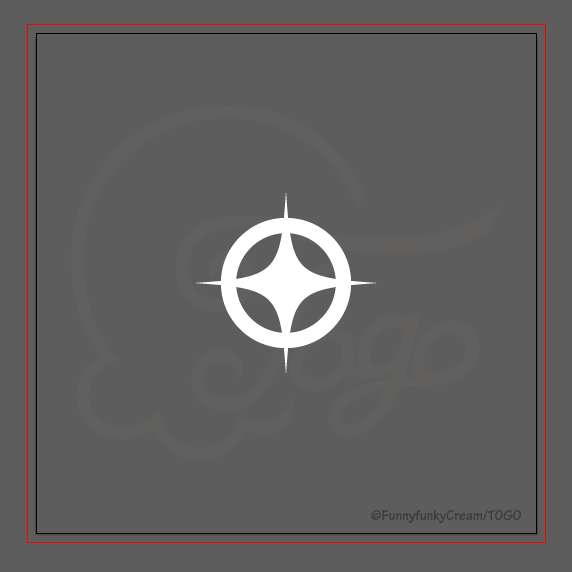
設定すると画像のようになるので、これで出来上がりです。

こちらもバリエーションで、
- 円の不透明度を変えてみる
- グラデーションの色を変えてみる
などがあります。
こちらも1つ上のキラキラ素材と同じく、ベースのキラキラ素材と混ぜて使っています。
キャラクターの周りに使ったり、小物などのハイライトの上に置いてよりハイライトを際立たせる時に使います。
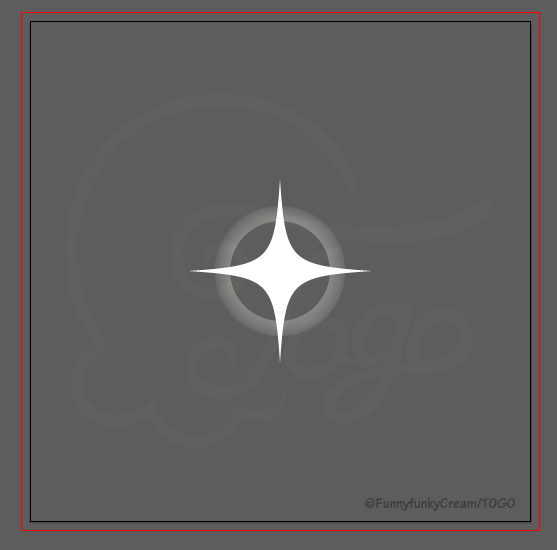
5.雰囲気を選ばないキラキラ素材
このキラキラ素材は今までと形が違うものです。
そのため「ベースのキラキラ素材」は使わず、イチから作っていきます。
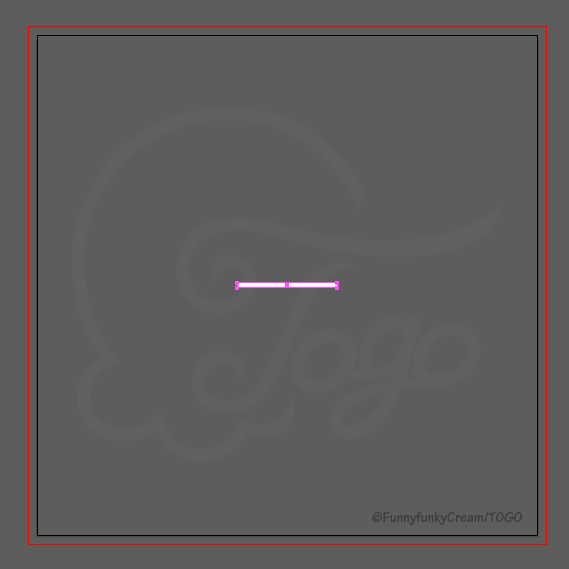
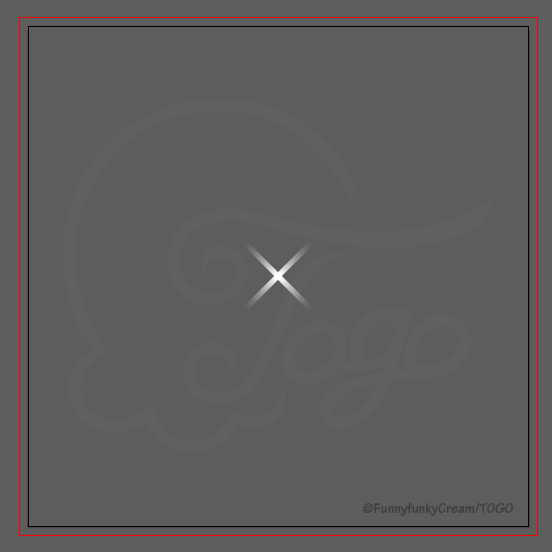
まず「長方形ツール」で、
幅:100px
高さ:5px
の長方形を描きます。

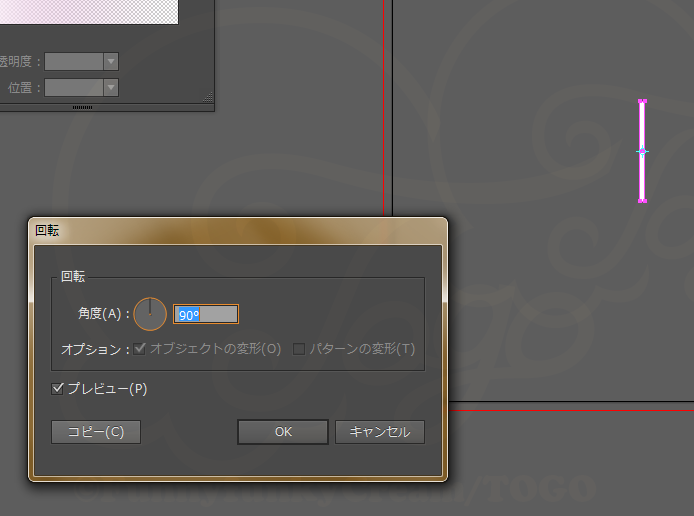
描いた長方形を選択し、「回転ツール」で90°回転させ「コピー」をクリックします。

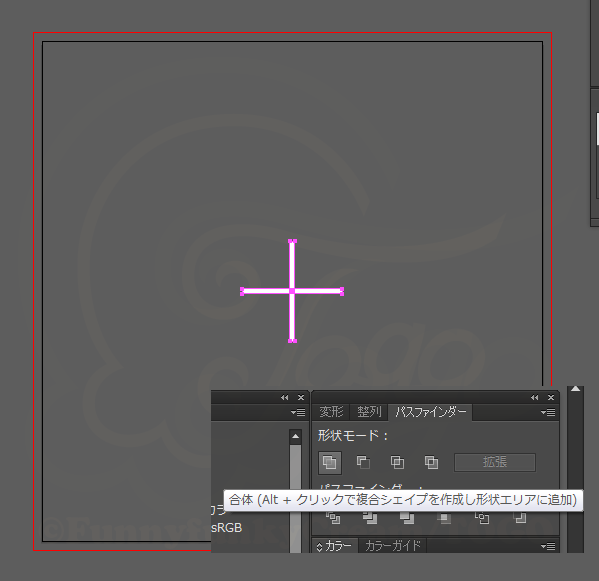
すると画像のように十字が出来ます。

十字が出来たら両方とも選択し、「パスファインダ」>「合体」で1つのパスにします。

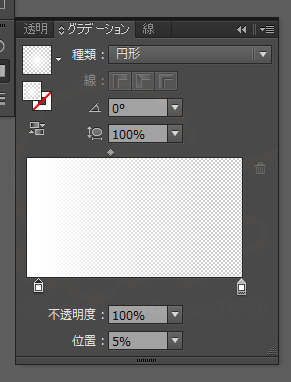
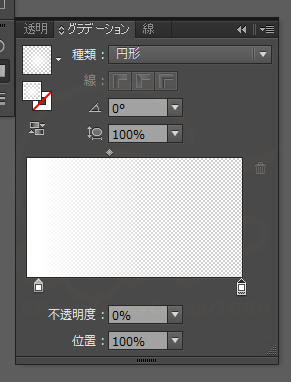
1つのパスにしたら塗りをグラデーションにします。
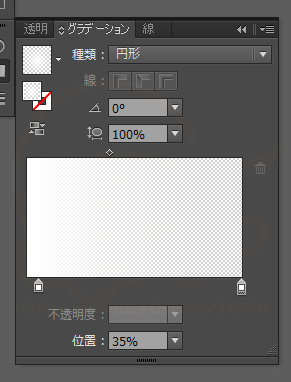
グラデーションの設定は以下の画像を参照してください。

円形グラデーション
左側:白・不透明度100%・位置5%

右側:白・不透明度0%・位置100%

◇の位置:35%

画像のようになれば出来上がりです。
45°回転させても良い感じです。

今まで紹介したキラキラ素材と違い、ポップな感じがないので別の雰囲気のイラストにも使いやすいです。
たくさん使うと結構ゴージャスに見えます。
キャラクターの周りや、宝石などの輝きがある小物に使うことが多いです。
注意点
「ベースのキラキラ素材」やそれを元にして作ったキラキラ素材に関する注意点ですが、素材が完成(編集しなくても良い状態)したら「アピアランスの分割」をした方が良いです。
「パンク・膨張」を適用しただけだと、見た目は正円からキラキラの形に変わっているのですが、実際のパスの形は正円のままです。
(表示を「プレビュー」から「アウトライン」に変えるとよくわかります)
そのため「パスファインダ」で別のパスと合体させたり、型抜きしたりすると、オブジェクトの重なり順によっては「パンク・膨張」の効果がなくなってしまいます。
※合体の場合「パンク・膨張」の効果が付いているオブジェクトを前面にすると背面にしたオブジ ェクトにも適用されるが、「パンク・膨張」の効果が付いているオブジェクトを背面にしてしまうと効果がなくなってしまいます。
※型抜きの場合背面のオブジェクトをキラキラの形で型抜きしたくても、「アピアランスの分割」をしないままやっても効果適用前の正円で型抜きされてしまいます。
編集中は「パンク・膨張」の数値を変更したりする場合もあるので「アピアランスの分割」をしなくてもいいですが、完成したら「アピアランスの分割」をしておきましょう。
メニューの「オブジェクト」>「アピアランスの分割」から出来ます。
(そのデータの使い道によってはエラーが出たりと不都合な場合もあるので、やった方が良いと思います)
終わりに
色々な場面で使えて使い勝手がいいので、どれか1つでも作っておくと便利です。
最後までお付き合い下さりありがとうございました。
雑記-スイーツビュッフェレポ-
こんにちは、トウゴです。
22日にホテルのスイーツビュッフェに行ってきました。
スイーツビュッフェ自体は何度か行ったことがあるのですが、ホテルで開催しているものは初めてだったのと、子どもも連れて行ったので、これから行く方に少しでも参考になればと思いまとめてみました。
ヒルトン福岡シーホーク「魔法のかかったりんごのハロウィン」
今回行ったスイーツビュッフェは、ヒルトン福岡シーホークで現在開催中の「魔法のかかったりんごのハロウィン」というスイーツビュッフェです。
「魔法のかかったりんごのハロウィン」
期間:2018年9月1日(土)~10月28日(日)※土・日・祝日限定
時間:15:30~17:00
料金:大人1人 2,800円/6歳~12歳 1,700円※税金・サービス料別
場所:ヒルトン福岡シーホーク4階 ブラッセリー&ラウンジ シアラ
詳細
上記のとおり、土日祝限定の開催で、15時半~17時までやっています。
予約なしでも行けなくはないですが、予約した方が確実です。
その予約も出来るなら早いうちにしておいた方がいいです。
(私は22日のものを9月頭に取りました)
当日行ったのが15時過ぎくらいでしたが、もう予約の方で並んでいました。
この時は早めに席に案内してくれたので、手をつける前のスイーツや全体のディスプレイなどを撮ることが出来ました。
なのでそういうものを撮りたい方は、15時半頃の予約にした方がいいと思います。
ディスプレイなど
席は子どもがいたからかソファのある広めの席を用意して下さっていました。
予約時にちゃんと伝えておけば、子供用の椅子を用意してくれると思います。
もし子供用の椅子がないけど小さい子を座らせたいときは、背もたれがある椅子なら取り付けられるベルトが子ども用品店やネットで売っているので、念のため持っていくと安心です。
上のベルトは本当にお世話になっています…!
あると本当に安心で、色々な時に重宝しています。
端の席だったので少し大きい声を出してしまっても大丈夫だったし、端でもスイーツが置いてある場所に遠くはなかったので問題ありませんでした。
(紅茶やコーヒーがある場所と、カレーやスープなどの軽食がある場所からは少し離れていたので、それらを取りに行くときはスイーツよりも少し手間かなというのはありました)
ビュッフェのスイーツは1ヶ所にまとまっており、軽食とドリンクは少し離れた場所にありました。
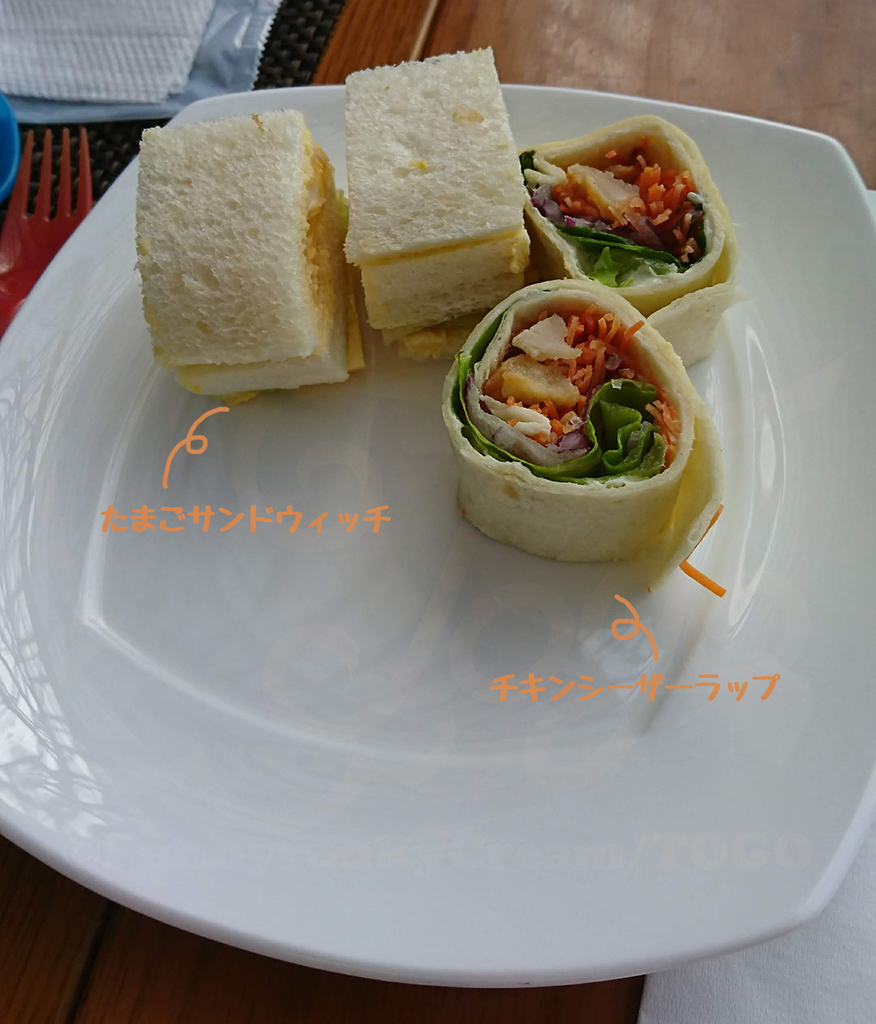
スイーツの側に「たまごサンドウィッチ」と「チキンシーザーラップ」と水、フレーバーウォーター・少し離れた場所に「特製シアラカレー」、「ポテトと野菜のスパイシースープ」、「フィッシュフライとタルタルソース」と紅茶、コーヒー・そしてまた別の場所にジュースなど他のドリンクがありました。
(ドリンクバーは別料金なので、そのためだと思います)
メインのスイーツは「魔法のかかったりんごのハロウィン」のとおり、ハロウィンと白雪姫をイメージしたものが多かったです。
なのでかぼちゃやチョコレート、ラズベリーを使ったものや、りんごや白雪姫に出てくる小人の暮らす山奥のモチーフが多いなという印象でした。
ディスプレイはこんな感じ





イチゴチョコとはまた違う、赤い「鮮血の泉チョコレートファウンテン」はとても目立っていました。
ビターチョコ以外のチョコレートファウンテンやフォンデュはどうしても苦手なので私は持って来なかったのですが、連れが持って来たのを見たら本当に鮮やかな赤で珍しかったです。
拭いたりして紙についたものとかは血に見えてなんだか感動しました(笑)
どちらかというと可愛い寄りのハロウィンのデコレーションで、どれも素敵でした。
欲を言えば「魔法のかかったりんごのハロウィン」なのでりんご味のスイーツがあったら良かったなと思います。
りんごの形のものはありましたが、りんご味はなかったと思うので…。
料理

1皿目はカップケーキやティラミスなど4種を。
ここで持ってきたものは全て甘さが控えめで個人的に好きでした。
左下の「ラズベリーぺパンムース」はもう1つ食べましたしね。
「ウィッチハットカップケーキタワー」が特に控えめで良かったです。
ラズベリーぺパンムースにのっている口のチョコやウィッチハットカップケーキタワーの魔女の帽子のチョコは、想像とは違う食感で少し不思議な感じでした。
普通のチョコとは違う、少しねっとりした食感でした。
「~目玉よ飛び出せ!!~パンナコッタ」はキウイが目玉っぽさを引き立てていて面白かったです!

2皿目は1皿目に比べると甘いものが多かったです。
特に「魔法のかかったりんごのロリポップケーキ」と「パンプキンモンスターグラス」が結構甘かったです。
ロリポップケーキは中がシロップのようなものを染み込ませたケーキを赤いチョコレートでコーティングしてあるものでした。
パンプキンモンスターグラスはパンプキンクリームとチョコのフレークが層になったデザートでした。
なのでクリームが好きな方にはいいデザートだと思います。
今回私は食べなかったのですが、他に「スノーホワイトのノベルティーケーキ」という白いクリームで白雪姫をイメージしたようなケーキや、「ミイラキャラメルコーンカップ」というミイラをイメージしたアイスコーンの中にキャラメル味のポップコーンが入っているスイーツ、「カボチャショートケーキ」などもありました。
どれもハロウィンや白雪姫をイメージしたデコレーションがされていましたよ。

途中アイスが乗ったタルトをテーブルを回って配って下さり、カシスシャーベット(マンゴーも混ざっていた)だったのでさっぱりしていて良かったです。
ただ乗っているカシスシャーベットとマンゴーシャーベットの割合は均一ではなく、カシスが多いのもあればマンゴーが多いのもあり、どういう風に頂けるかはその時次第です。
(言えば選べるのかもしれませんが…)

また、このアイスのように軽食もテーブルを回って配ってくれるものもありました。
「ペパロニピザ」と「ベーコン、トマト、バジルのペンネパスタ」を頂きましたが、特にマカロニサラダが美味しかったです。

あと軽食では「特製シアラカレー」がとても美味しかったです!
名物のカレーだとサイトなどで見ていたのですが、本当にそうだなと思いました。
私は甘いものを見る・描く・作ることは好きですが、食べることだけ得意ではないため、ある程度食べると進みが遅くなってしまうのですが、
カレーのお陰で最後まで戴くことが出来ました。
甘いものが得意な方は、適度に軽食を入れるとより食べられるかもしれません。
今回は頼みませんでしたが、別料金でスムージーなどもありました。
個人的には紅茶とコーヒーがあれば十分だったのでドリンクバーは注文しませんでしたが、色々なドリンクも楽しみたい方は注文するといいと思います。
ゆっくり食べていたのでなんだかんだ17時頃までいたのですが、その頃になると会計が混みますので、待つのはイヤだなという方は時間をずらした方がいいです。
感想
「インスタ映え」するスイーツが多く、見ても食べても楽しめました!
私のように甘いものがあまり得意ではない方は、すこーしずつ持って来た方が良いですよ(笑)
ホテルスイーツビュッフェは初めてでしたが、丁寧に対応してくださりとても良かったです。
恐らく小さい子どもがいるから、という配慮して頂いた席だったので、ゆったり楽しめて良かったです。
予約する時に必ず伝えた方がいいと思います。
(人数以外にも、これぐらいの歳だから、など)
終わりに
興味がある方は是非行ってみて下さい。
この「魔法のかかったりんごのハロウィン」は来月28日までの土・日・祝日限定です。
最後までお付き合い下さりありがとうございました。
イラレでイラストのススメ15-イラストに使った要素たち-
こんにちは、トウゴです。
今回は描いたイラストがどういった要素(塗りの効果とかいろいろ)で出来ているか、少し解説していきます。
メイキングとはまた違いますが、イラレでこういう表現をしたい!というものの役に立ったら嬉しいです。
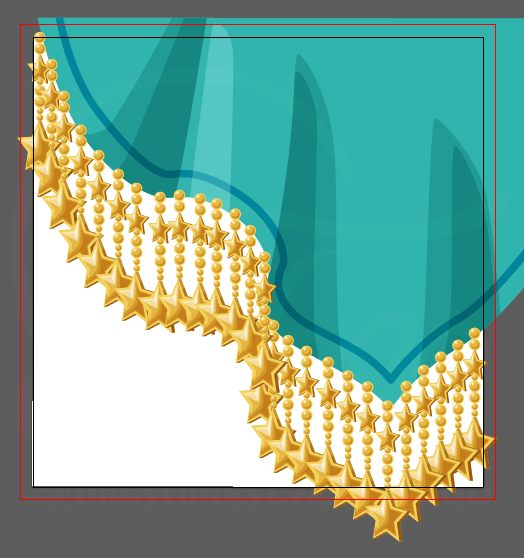
今回解説するイラストは下のイラストです。

このキャラクター自体は何年か前に考えたもので、その当時のイラストがこちら。

自分のイラストの描き方がこの時から少し変わったので、今の描き方で描き直しつつデザインももう一度見直す、というのを少しずつやっています。
その一環で描いてみたものです。
背景もちゃんと描きたいので、実はまだ未完成なのですが、キャラクターの部分だけ先に公開した形になります。
新旧の違い
新しいものと以前のものとで違う点は、
・グラデーションを使っている
・透過効果を(以前より)使っている
ところかなと思います。
微妙にデザインを変えたり、まず描き方(画風)が少し変わっていたりしますが、
それはイラレの効果などの要素ではなく個人のスキルとかの方になるのでここでは無視してください。
今は作業スピードの早さなどからバリバリ透過効果も使うし、ブラシやパターンも使うし、グラデーションも使っていますが、一時期までは殆ど使わず、ほぼペンツールごり押し!みたいな感じで描いていました。
それはその時期使用していた家庭用プリンターの関係などからで、意地で使わないのではなく使えないでいました(細かい理由は割愛します)。
現在はその問題も解消され、透過効果やグラデーションを使った方が自分の求める表現がしやすいのでたくさん使っています。
パーツ別の解説
★顔・髪
目は特に多くグラデーションを使っています。
ベースも、瞳の中央も、影などもグラデーションです。
透過効果では「乗算」と「スクリーン」を使っています。
これは顔や目に限らずどの場所もこの2種類を使うことが多いです。
(影の部分は大体乗算で、ハイライト部分がスクリーン)
たまにオーバーレイなどを使うこともあります。
顔の頬の部分は自然な赤みを表現したいのでグラデーションを使い、
そのほかの部分の影はグラデーションを使わないで描いています。
(乗算は使っています)
髪の影だけは色を作って透過効果を使用せずに描いています。
これはその描き方に慣れているのと、他の部分と違い2影(薄い影と濃い影)を付けるのでそのようにしています。
ハイライトは透過効果を使っています。
髪の他、目にも使っているキラキラの表現は「効果」>「パスの変形」>「パンク・膨張」で簡単に作ることが出来ます。
【キラキラの作り方】
1.「楕円形ツール」を使って正円を描きます。
(正円はShiftを押しながらドラッグすると描くことが出来ます)

2.「効果」>「パスの変形」>「パンク・膨張」を選択します。
すると画像のようなダイアログが出てくるので、バーを動かすか数値を入力して設定します。

マイナスの値を入力するとキラキラのように凹んだ形に、プラスの値を入力すると逆に膨張した形になります。
(この場合だと花のような形になる)
3.私が良く使っているキラキラは値を「-80」にしています。
これよりプラス寄りだと凹みが浅い?ものになり、マイナス寄りにするともっと凹んだ形になります。

4.数値が決まったら「OK」をクリックするとキラキラが出来上がります。

このイラストではこの状態で色を変更したり、透過効果を使ったりして使用していますが、このキラキラに円形グラデーションを組み合わせたりすると、もっと豪華なキラキラを作ることが出来ます。
1つ作ればコピペで使ったり、シンボルにしていっぱい使ったり出来るので、作ってみてください。
髪飾りが付いている部分の落ち影は乗算で入れています。
髪の影は透過効果を使用していませんが、そういう部分でも落ち影は編集のしやすさから透過効果を使います。
★服
トップスの柄はトップス部分に直に描くのではなく、ドキュメントの空いているところで別に柄を正面向きで描き、トップス部分にコピペしてから「拡大・縮小ツール」や「シアーツール」、「エンベロープ」等を使ってトップス部分の凸凹に合うように調整して表現しています。
今回のイラストのように簡単な柄なら直に描いてしまってもあまり大変ではないですが、細かい柄・複雑な柄だとちょっと面倒なので、いろいろなツールを使って調整する方が楽だと思います。
スカートのレース柄部分はブラシを作り、それを使って描きました。
トップスの柄と同じく、ブラシを作らないで描いてしまってもいいのですが、
範囲が大きいと大変ですし、均一に描きにくいのでブラシなどの方が楽で良いと思います。
参考:イラレでイラストのススメ6-ブラシを使う・作る- - イラレとお菓子日和
トップスの柄は今回描き直しましたが、スカートの柄とスカートに付いている飾りは以前のイラストから持ってきました(苦笑)
(大きさや影の色、付け方などは調整しています)
どちらも影は乗算で入れています。
★足や靴
ここも他の部分と同じく、影は乗算・ハイライトはスクリーンで入れています。
タイツの柄ですが、キャンディ部分は以前のイラストから持ってきて、
ライン部分は線で描きました。その方が均一の太さで描くことが出来るからです。
今回は以前描いたもののリメイクみたいな感じで元になるデータがあり、
柄の部分はそこから使ったので角度などを調整しなくて済みましたが、
新規で描く場合はトップスの柄と同じく柄を別で正面向きで描き、後から柄を入れたい部分にツールを使って合わせていった方が自然に見えると思います。
----------
あまり特別な効果などを使っていませんが、上記が今回のイラストの要素になります。
乗算でつけている影の部分はベース色よりも少し暗くした色を、
スクリーンでつけているハイライトの部分はベース色よりも明るくした色を作って使っています。
また、柄があるところではみ出した部分があれば、それはクリッピングマスクを使ってはみ出しをなくしています。
柄を凸凹に合わせるために使っている「エンベロープ」が他のものに比べて馴染みがないかもしれませんが、難しいものではないので使ってみてください。
(今後詳しく記事にすると思います)
終わりに
今回解説した中で出てきた「エンベロープ」についてや、キラキラなど簡単な素材の作り方はまた改めて記事にしていきたいと思います。
最後までお付き合い下さりありがとうございました。
イラレでイラストのススメ14-シンボル-
こんにちは、トウゴです。
今回はIllustratorでの「シンボル機能」について書いていきます。
イラレのバージョンなどにより少しずつ変わっていたりしてなかなか内容が多いですが、参考になると嬉しいです。
※この記事は加筆・修正をしていきます。
「シンボル機能」について
覚えておく・理解しておくと便利なのが「シンボル機能」です。
あまり馴染みがないというか、正直使わなくてもイラストやデザインを作ることが出来てしまうので、使わなければ全然使わないで過ごしてしまうのですが、使うととても便利な機能です。
特に同じオブジェクトを使う場合や、あとからデータを変更したりする場合にシンボル機能を使っているかいないかで色々な部分に差が出てきます。
シンボルの登録の仕方
まずオブジェクトをシンボルにする方法ですが、3つ方法があります。
ちなみにシンボル機能は主に「シンボルパネル」で行うので、このパネルは出しておいてください。
ウィンドウ>シンボル(ショートカット:Shift+Ctrl+F11)で出せます。

シンボルパネルです(上段花まではプリセットのもの)
★方法1★シンボルにしたいオブジェクトをシンボルパネルにドラッグ&ドロップする
シンボルにしたいオブジェクトを選択し、シンボルパネルにドラッグ&ドロップします。
すると画像のようなダイアログが出るので、設定しOKをクリックすれば登録が出来ます。

赤丸のオブジェクトをシンボルに登録します

シンボルパネルにドラッグ&ドロップすると、

このようなダイアログが出ます
項目の設定についてですが、
・名前…シンボル名は設定しましょう。編集をする時に役に立ちます。
・種類…無視して問題ありません。
(Flashとやり取りする場合には必要な時もありますが、基本しなくて大丈夫だと思います)
・基準点…デフォルトの中央のままで問題ありません。必要に応じて別の場所に設定してください。
・9スライスの拡大・縮小ガイドを有効にする…しておくといいものとそうでないものとありますが、基本はしなくて大丈夫だと思います。
・ピクセルグリッドに整合…これも基本はしなくて大丈夫です。
ちなみに上記はIllustratorCS6でのものですが、現在のシリーズであるIllustratorCCではまた少し違います。

増えた項目などがあります
CCの項目の設定は、
・名前…設定しましょう。
・書き出しタイプ…上記の「種類」と同じ内容のものです。無視して問題ありません。
・シンボルの種類…「ダイナミックシンボル」に設定します。
・基準点…デフォルトの中央のままで問題ありません。必要に応じて別の場所に設定してください。
・9スライスの拡大・縮小ガイドを有効にする…基本はしなくて大丈夫だと思います。
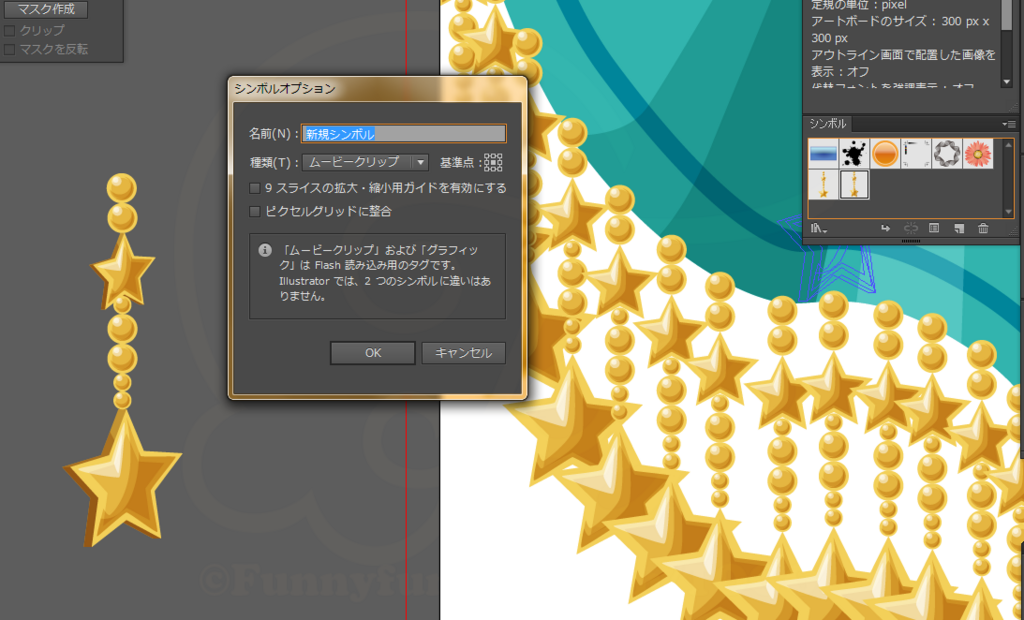
★方法2★シンボルにしたいオブジェクトを選択し、シンボルパネルメニューの「新規シンボル」を選択する
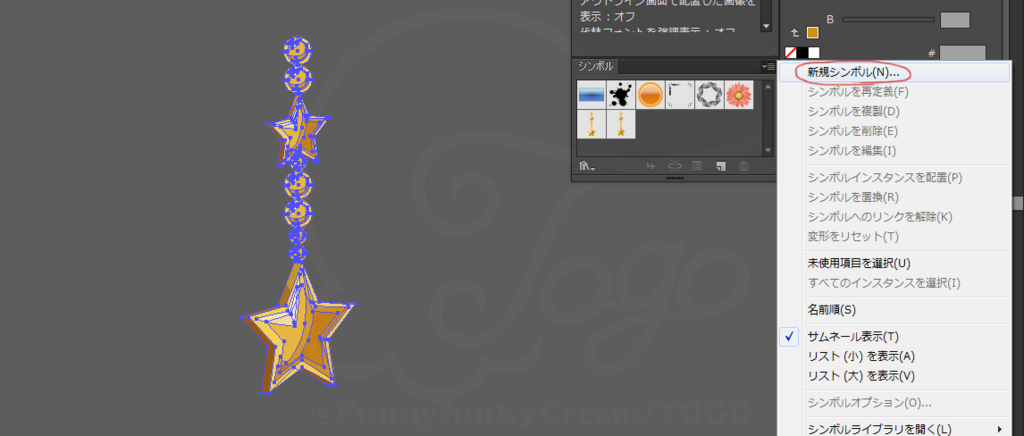
1と同じくシンボルにしたいオブジェクトを選択したら、シンボルパネルメニュー>新規シンボルを選択します。
すると同じようにダイアログが出てくるので、それぞれの項目を設定しOKをクリックすると登録が出来ます。

登録したいオブジェクトを選択

シンボルメニュー>新規シンボル(赤丸部分)をクリック

1と同じようにダイアログが出るので設定してOK
★方法3★シンボルにしたいオブジェクトを選択し、「F8」キーを押す
覚えてしまうと1番簡単なのがこの方法です。
シンボルにしたいオブジェクトを選択し、「F8」キーを押します。
するとこれまでと同じくダイアログが出てくるので、設定してOKをクリックすると登録が出来ます。
シンボル登録すると画像のようにシンボルパネル内に表示されます。

赤丸が上の手順で登録したシンボル
シンボルを使うときはシンボルパネルからドキュメントにドラッグします。
シンボルを使うメリット
シンボルにする・シンボルを使うメリットですが、まずデータの容量が軽くなります。

画像のように同じオブジェクトを何個も使用する場合、通常のコピペでもいいのですが、個々の 容量があるのでコピペした分だけ容量がかさみます。
2~3個くらいなら気にならないかも知れませんが、何十個となるとかなり重くなり、作業スピードにも影響が出てきます。
これをシンボルに登録してから複製していくと、ドキュメントには「その場所にシンボルを配置した」という情報のみになるので、オブジェクト1個分の容量だけになります。
ドキュメントサイズなど諸々の設定や他の部分は同じで、上の画像の同じオブジェクトを使用している部分を「通常のコピペで作ったもの」と「シンボルにしてからコピペして作ったもの」のファイルサイズを比較すると、明らかに違います。

sample_01が「通常のコピペ」、sample_02が「シンボルにしてからコピペ」のもの
かなり容量が違います
ファイルサイズが重いと作業効率も悪かったり時には開くことが出来ない場合もあったりとあまり良いことはないので、容量が軽くなるだけでもかなりのメリットだと思います。
次に、修正をする場合とても楽に行うことが出来ます。

この画像の赤丸で囲んだ部分を別のオブジェクトに変更したい場合、通常のコピペで制作したものだと1つ1つ変えていかなければいけません。
これがシンボルで制作した場合だと、以下の手順で別のシンボルに簡単に変更する(置換する)ことが出来ます。
ちなみにシンボルに登録したオブジェクトは、シンボルパネルにあるものが「シンボル」、ドキュメント上にあるものが「シンボルインスタンス」と呼ばれます。
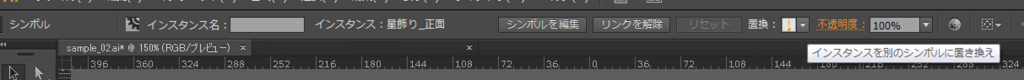
1.ドキュメントの変更したいシンボルインスタンスを選択し、「コントロールパネル」にある「置換」の矢印をクリックする。

変更したいシンボルインスタンスを選択

「置換」の矢印をクリック
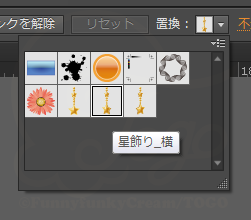
2.すると画像のようなポップアップが出るので、希望のシンボルを選択すると置換されます。

ポップアップから希望のシンボルを選択

すると選んだシンボルに置き換えられます
これで赤丸部分を変更したものが下の画像です。

また、全部を同じシンボルにまとめて変更したい時は、選択ツールで全選択でも構わないのですが、他のオブジェクトがある場合少しやりにくいです。
その時は変更したいシンボルインスタンスを選択した状態で「選択」>「共通」>「シンボルインスタンス」を選択すると、ドキュメント上の最初に選択したシンボルインスタンスと同じシンボルインスタンスが全て選択されます。

変更したいシンボルインスタンスを選択

「選択」>「共通」>「シンボルインスタンス」を選択

すると最初に選択したシンボルインスタンスと同じものが全て選択される
あとは同じくコントロールパネルの「置換」からシンボルを選択すれば変更されます。

2~3個変更するくらいならばシンボルにしていなくても簡単に変更をすることが出来ますが、やはり数が多くなるとその分手間がかかるので、数を多く使うものはシンボルの方が管理しやすいかなと思います。
そして色を変更するような場合も一括で更新することが出来ます。
シンボルとシンボルインスタンスは連動しているので、シンボルを編集した場合その変更はシンボルインスタンスに一括で適用されます。
色を変更するくらいならば数が多くても、自動選択ツールなどを使ってまとめて変更することも出来なくはないのですが、変更する箇所が多かったり、大きくデザインを変更する場合には手間がかかります。
また、重なっていたりしている箇所にある場合見落としてしまって変更されなかったという変更漏れや、変更ミスも回避できるのでメリットになると思います。
シンボルを編集する方法は「シンボルパネル」からとドキュメント上のシンボルインスタンスからとありますが、どちらからでも変わりはないのでその時にやりやすい方で編集してください。
●シンボルパネルから
・変更したいシンボルをダブルクリックする
・変更したいシンボルを選択し、メニューの「シンボルを編集」を選択する
●ドキュメント上のシンボルインスタンスから
・編集したいシンボルインスタンスをダブルクリック
・編集したいシンボルインスタンスを選択し、コントロールパネルの「シンボルを編集」を押す
シンボルパネルから編集する時は画像のようになり、

編集するシンボルだけがドキュメントに表示される
シンボルインスタンスから編集する時は画像のようになります。

他の部分が薄くなり、選択などが一切出来なくなります
例えばここから色を変更した場合、シンボル編集モードから戻ると同じシンボルの部分は一括更新されます。

ゴールドをシルバーっぽく変更しました

全部シルバーに変更されました
ただこのシンボルを編集することに関しては、注意点もあるのでそちらも確認をしてください。
(このあとの「注意点」に記述します)
編集関連から、シンボルにすると上記の方法で編集しない限りパスを編集したりが出来ません。
(通常のドキュメントの状態からは出来ない)
なので操作ミスでポイントやパスが移動してしまったといったことを回避できるので、簡単に変更されたら困るもの(ロゴなど)にはメリットが大きいと思います。
シンボルの注意点
特に後から修正などをする場合にとても便利なシンボル機能ですが、編集したりする時に少し注意点があります。
「置換」や「シンボルの編集」あたりの説明で少しさわりましたが、シンボルパネルにあるものが「シンボル」、ドキュメント上にあるものが「シンボルインスタンス」と呼ばれ、この2つは連動(シンク)しています。
そのため、シンボルパネルからでもドキュメント上からでも「シンボルを編集」したときには同じシンボル(やシンボルインスタンス)は一括更新されます。
(これはメリットの点で説明しました)
なので先ほどの画像のように、全て色が変更されても問題なければ「シンボルの編集」から色を変更するだけでいいのですが、
ゴールドとシルバー両方を使いたい場合(色違いで使いたい場合)は別にシルバーで作ったシンボルを用意しなければいけません。

赤丸が新しく用意したシンボル

シルバーにしたい場所を選択し、置換すれば色違いで使えます
例えば「シンボル1」というシンボルを何個か使っていて、その内の1個だけ別の色に変えたい場合、「シンボル1」自体を編集してしまうと元々変えたかった1個以外の「シンボル1」を使っているところ全てが変更されてしまいます。
そうならないために「シンボル1」の色違いで作った「シンボル2」を用意し、その変えたい1個を「シンボル2」に置換すれば1個だけ変更をするということが出来ます。
IllustratorCCからついた「ダイナミックシンボル」というオプションをオンにしてあれば塗り・線のカラー・線幅・不透明度・効果は個別に編集することが出来るようになりました。
が、これはCCより前のバージョンではついていないオプションなので、(私を含め)前のバージョンを使っている場合は別にシンボルを用意した方がいいと思います…。
(シンボルを解除すれば個別に変更がいちいちシンボルを用意しなくても出来ますが、そうするとシンボルのメリットがなくなりますので…)
終わりに
今回はシンボル機能について説明しました。
ダイナミックシンボルや9スライスに関してはもう少し私自身が理解してから記事に追加したいと思います…すみません。
私もシンボルをいまいち理解していない時はシンボルを編集してしまって、使ってある場所全てが変わって「なんでここも変わっちゃったの!?」となってしまうことが多々ありましたが、慣れて仕組みがわかってくればとても便利な機能ですので、是非一度使ってみてください。
最後までお付き合い下さりありがとうございました。