イラレでイラストのススメ19-パターン作成機能を使ってみた-
【スポンサーリンク】
こんにちは、トウゴです。
久しぶりなイラレ関係の記事になりますが、今回は「パターン作成」という機能を使ってみた感想などを書いていきます。
「パターン作成」機能とは
パターン作成機能はその名の通り、イラレで使うパターンを簡単に作成出来る機能です。
どうやらCS6から入っていた機能みたいですね。
私はこちらのツイートでその機能を知りました…!
Illustratorがあれば、つなぎ目のないパターンづくりも簡単。でもじつはこんな機能があるのを最近知りました。それまでは自力で地道にパズル頑張ってたんです…。ものすごく遠回りしてました😣https://t.co/teECJYN9VJ pic.twitter.com/kQA3V1ULM2
— サタケシュンスケ|イラストレーター (@satakeshunsuke) 2019年1月29日
厳密に言えばなんとなく存在は知っていたのですが、正直どうせややこしい・難しいだろうと思っていて使ってみようと思わなかったんですよね。
これは完全に間違いでした…。
「パターン作成」機能の使い方
この機能の使い方は以下のページで詳しく解説されています。
あとさらにこちらの記事もより補完してくれるので見た方がいいと思います。
というわけで使い方についての解説は私の方ではしません。
(上記のページがとてもわかりやすいので)
「パターン作成」機能を使ってみて
とても便利だよ!というツイートを見てから早速機能を使ってパターンを作ってみました。

メンフィス柄(パターン)という柄だそうですね。
機能を試してみたかったので、とりあえず作りやすい図形だけで構成されているこのパターンを作りました。
使ってみた感想…一言で言いますと、めちゃくちゃ便利でした!!
正直もっと早く使っていたら…と思います。
複雑な柄のシームレスパターンがかなり簡単に出来ます。
この記事で書いたように、以前のバージョンだとこの機能がないので、自力で少しずつ調整してパターンを作っていました。
簡単なパターン(並び方が規則的だったり、モチーフが複雑でなかったり)ならある程度コツを掴めば早く出来たのですが、モチーフが複雑で、並びも規則的でないものは調整が少し面倒でした。
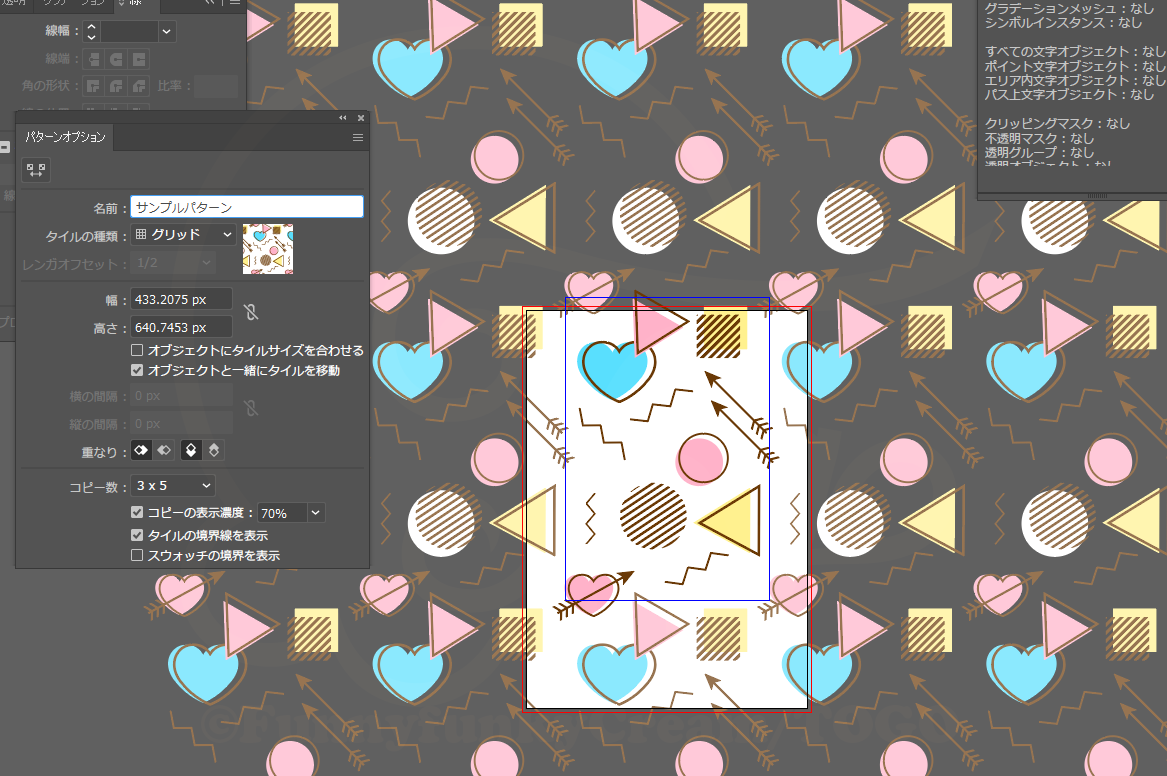
しかしこの機能を使うと、モチーフを動かしている最中はリアルタイムでその状況がわかるため、とてもわかりやすいんですよね。

こんな感じで表示されているので、モチーフを動かすと周りの同じモチーフも一緒に動いてくれて、どういう感じになるかがすぐわかるのです。
モチーフ同士が重なった場合もどういう風に重なるかがすぐにわかるし、かなり便利だと思います。
あとオプションでタイルの形や重なり方などが選択出来るので、自分の作りたいものに合ったパターンを簡単に作ることが出来ます。
(同じ並び方でもタイルの形を変えると全く違うものになります)

レンガ(横)

レンガ(縦)

六角形(縦)

六角形(横)
自力でやる場合はこういう風に試すことはなかなか難しいというか、やろうとすると結構手間がかかると思うのですが、それが簡単に出来るのでより希望のパターンを簡単に作ることが出来ます。
ベーシックなパターンだと今までの方法でやった方が早いかも、というのもあるかもしれませんが、複雑なものは「パターン作成」機能を使用した方が早く出来ると思います。
個人制作だとそこまで早さは求めないよ、という方もいらっしゃるかもしれませんが、仕事など納期がある場合は出来るだけ手間を減らして制作したいですし、色々な機能が使えるといいと思います。
是非試してみてください。
終わりに
実はパターンについてもう少し記事を書こうと思っていたのですが、内容は以前の記事のように自力でやるやり方のものの紹介にしようと思っていました。
しかしこの機能の存在を知り、これはすごいと思ったので急遽このような内容の記事に変更しました。
色々試してみて自分好みのパターンを作ってみてください。
最後までご覧くださり、ありがとうございました。