イラレでイラストのススメ15-イラストに使った要素たち-
【スポンサーリンク】
こんにちは、トウゴです。
今回は描いたイラストがどういった要素(塗りの効果とかいろいろ)で出来ているか、少し解説していきます。
メイキングとはまた違いますが、イラレでこういう表現をしたい!というものの役に立ったら嬉しいです。
今回解説するイラストは下のイラストです。

このキャラクター自体は何年か前に考えたもので、その当時のイラストがこちら。

自分のイラストの描き方がこの時から少し変わったので、今の描き方で描き直しつつデザインももう一度見直す、というのを少しずつやっています。
その一環で描いてみたものです。
背景もちゃんと描きたいので、実はまだ未完成なのですが、キャラクターの部分だけ先に公開した形になります。
新旧の違い
新しいものと以前のものとで違う点は、
・グラデーションを使っている
・透過効果を(以前より)使っている
ところかなと思います。
微妙にデザインを変えたり、まず描き方(画風)が少し変わっていたりしますが、
それはイラレの効果などの要素ではなく個人のスキルとかの方になるのでここでは無視してください。
今は作業スピードの早さなどからバリバリ透過効果も使うし、ブラシやパターンも使うし、グラデーションも使っていますが、一時期までは殆ど使わず、ほぼペンツールごり押し!みたいな感じで描いていました。
それはその時期使用していた家庭用プリンターの関係などからで、意地で使わないのではなく使えないでいました(細かい理由は割愛します)。
現在はその問題も解消され、透過効果やグラデーションを使った方が自分の求める表現がしやすいのでたくさん使っています。
パーツ別の解説
★顔・髪
目は特に多くグラデーションを使っています。
ベースも、瞳の中央も、影などもグラデーションです。
透過効果では「乗算」と「スクリーン」を使っています。
これは顔や目に限らずどの場所もこの2種類を使うことが多いです。
(影の部分は大体乗算で、ハイライト部分がスクリーン)
たまにオーバーレイなどを使うこともあります。
顔の頬の部分は自然な赤みを表現したいのでグラデーションを使い、
そのほかの部分の影はグラデーションを使わないで描いています。
(乗算は使っています)
髪の影だけは色を作って透過効果を使用せずに描いています。
これはその描き方に慣れているのと、他の部分と違い2影(薄い影と濃い影)を付けるのでそのようにしています。
ハイライトは透過効果を使っています。
髪の他、目にも使っているキラキラの表現は「効果」>「パスの変形」>「パンク・膨張」で簡単に作ることが出来ます。
【キラキラの作り方】
1.「楕円形ツール」を使って正円を描きます。
(正円はShiftを押しながらドラッグすると描くことが出来ます)

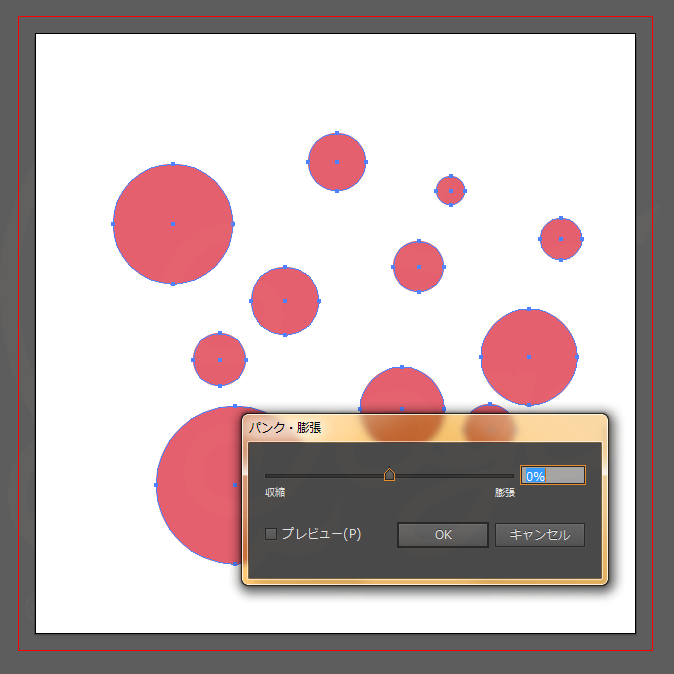
2.「効果」>「パスの変形」>「パンク・膨張」を選択します。
すると画像のようなダイアログが出てくるので、バーを動かすか数値を入力して設定します。

マイナスの値を入力するとキラキラのように凹んだ形に、プラスの値を入力すると逆に膨張した形になります。
(この場合だと花のような形になる)
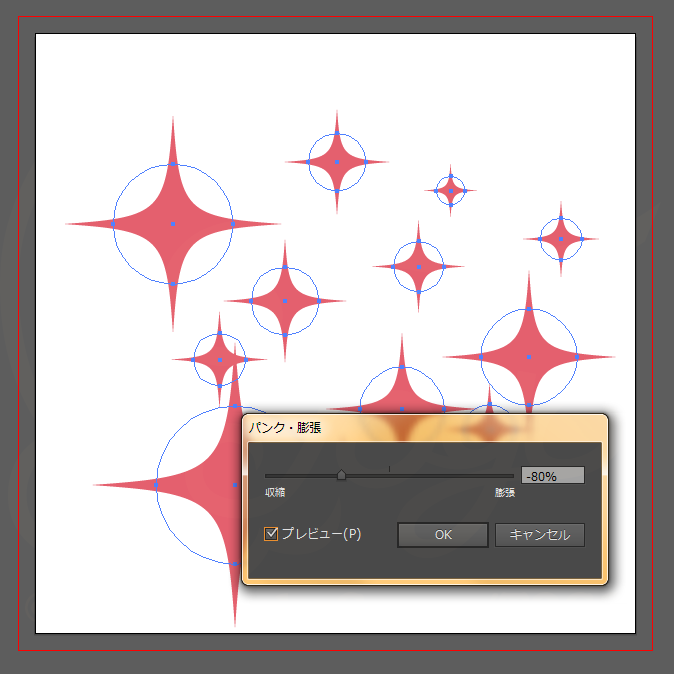
3.私が良く使っているキラキラは値を「-80」にしています。
これよりプラス寄りだと凹みが浅い?ものになり、マイナス寄りにするともっと凹んだ形になります。

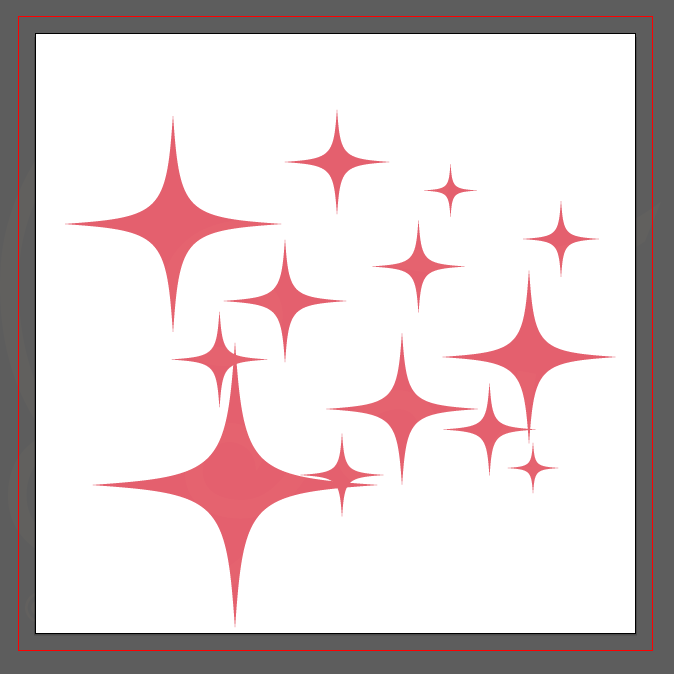
4.数値が決まったら「OK」をクリックするとキラキラが出来上がります。

このイラストではこの状態で色を変更したり、透過効果を使ったりして使用していますが、このキラキラに円形グラデーションを組み合わせたりすると、もっと豪華なキラキラを作ることが出来ます。
1つ作ればコピペで使ったり、シンボルにしていっぱい使ったり出来るので、作ってみてください。
髪飾りが付いている部分の落ち影は乗算で入れています。
髪の影は透過効果を使用していませんが、そういう部分でも落ち影は編集のしやすさから透過効果を使います。
★服
トップスの柄はトップス部分に直に描くのではなく、ドキュメントの空いているところで別に柄を正面向きで描き、トップス部分にコピペしてから「拡大・縮小ツール」や「シアーツール」、「エンベロープ」等を使ってトップス部分の凸凹に合うように調整して表現しています。
今回のイラストのように簡単な柄なら直に描いてしまってもあまり大変ではないですが、細かい柄・複雑な柄だとちょっと面倒なので、いろいろなツールを使って調整する方が楽だと思います。
スカートのレース柄部分はブラシを作り、それを使って描きました。
トップスの柄と同じく、ブラシを作らないで描いてしまってもいいのですが、
範囲が大きいと大変ですし、均一に描きにくいのでブラシなどの方が楽で良いと思います。
参考:イラレでイラストのススメ6-ブラシを使う・作る- - イラレとお菓子日和
トップスの柄は今回描き直しましたが、スカートの柄とスカートに付いている飾りは以前のイラストから持ってきました(苦笑)
(大きさや影の色、付け方などは調整しています)
どちらも影は乗算で入れています。
★足や靴
ここも他の部分と同じく、影は乗算・ハイライトはスクリーンで入れています。
タイツの柄ですが、キャンディ部分は以前のイラストから持ってきて、
ライン部分は線で描きました。その方が均一の太さで描くことが出来るからです。
今回は以前描いたもののリメイクみたいな感じで元になるデータがあり、
柄の部分はそこから使ったので角度などを調整しなくて済みましたが、
新規で描く場合はトップスの柄と同じく柄を別で正面向きで描き、後から柄を入れたい部分にツールを使って合わせていった方が自然に見えると思います。
----------
あまり特別な効果などを使っていませんが、上記が今回のイラストの要素になります。
乗算でつけている影の部分はベース色よりも少し暗くした色を、
スクリーンでつけているハイライトの部分はベース色よりも明るくした色を作って使っています。
また、柄があるところではみ出した部分があれば、それはクリッピングマスクを使ってはみ出しをなくしています。
柄を凸凹に合わせるために使っている「エンベロープ」が他のものに比べて馴染みがないかもしれませんが、難しいものではないので使ってみてください。
(今後詳しく記事にすると思います)
終わりに
今回解説した中で出てきた「エンベロープ」についてや、キラキラなど簡単な素材の作り方はまた改めて記事にしていきたいと思います。
最後までお付き合い下さりありがとうございました。