イラレでイラストのススメ8-文字を使う-
【スポンサーリンク】

こんにちは、トウゴです。
更新が途切れてすみません。
お盆休みということで、母や弟などに会いやすいので実家に帰省しておりました。
(私は決まった休みがありそうでない感じなのでお盆休み・夏休みという感じではないのですが笑)
またなるべく更新できるように書いていきますね。
今回は文字について書いていこうと思います。
文字と一口に言ってもロゴなどに適したやり方や文章に適したやり方など色々あるのですが、今回はイラストに入れる文字の作り方などを書いていきます。
文字の入力

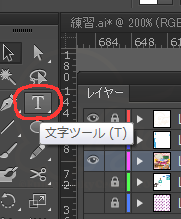
文字は画像丸印の「文字ツール」を使って入力します。

「文字ツール」を長押しすると色々なツールが出てきます。
通常は横方向で入力されていくものになっていますが、長押しすると縦方向に入力するものや、パスに沿って入力するものなどが出てきます。
個人的にはやはり横方向へのものを使うことが多いですが、縦方向やパスに沿ったものも使うことがあります。
パスに沿って入力するものは、色々な形で入力することが出来るので知っておくと便利です。
(ロゴなどに良くある円状に文字を入れているものなども簡単に出来ます)
横方向へのもので説明をしていきます。
ツールを選択したら文字を入れたい場所をクリックします。

そうするとクリックした部分が文字入力する時のカーソルになり点滅するので、文字を入力してください。
もしまだ文字を入れたい場所が決まっていなければ、アートボード外など別の場所で構いません。
フォントは「書式」>「フォント」で選ぶことが出来ます。



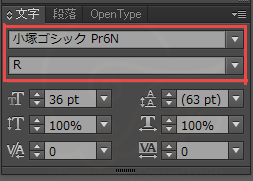
メニューバー下のコントロールバー(画像2番目)や「書式」タブ(ウィンドウ/画像3番目)でも選ぶことが出来ます。
ただタブやコントロールバーの方は画像のようにフォントの名前だけで、どういうデザインかがわからないので、デザインを見ながら選びたい場合は「書式」>「フォント」から選ぶ方が良いです。
文字のサイズは「書式」>「サイズ」からやタブやコントロールバーで変更出来ます。
数値を選んで変えることも出来ますし、直接数値を入力して変えることも出来ます。
数値を選ぶ場合、6ptから72ptまで(途中ない数値もあり)なので、その範囲外の数値にしたい場合は直接数値を入力する方が早いです。
ただロゴのようなものやイラストに入れるくらいの量の文字なら、ある程度デザインが決まってから拡大・縮小で大きさを変更しても大丈夫です。
(文章は書式の数値で大きさを変更した方がいいです)
フォントや大体の大きさが決まったら、文字をアウトライン化してからデザインを変えていきます。


文字の加工
色々なデザインにすることが出来ますが、
個人的によく作る文字のデザインを紹介します。
デザイン1
太めの縁で少し飛び出て見えるようなデザインです。
「パスのオフセット」を使うやり方と、線幅を変えて作るやり方とありますので、それぞれ解説をしていきます。
合ったやり方で試してみてください。
1.パスのオフセットを使うやり方
パスのオフセットとはざっくり言うと選択したパスを基準にして、指定した数値の位置に新しいパスを作る機能です。
元のパスより均一に大きく(小さく)したい場合に便利なのですが、作られたパスが基準にしたパスよりポイントが多くなったりする場合があるので、軽くしたいデータには使いにくい場合もあります。

縁を付けたい文字を選択し、「オブジェクト」>「パス」>「パスのオフセット」を選びます。

すると画像のようなウィンドウが出ますので、希望の数値を入れます。
プレビュー出来るので、見ながら調整が出来ます。
また、「1.5pt」などと細かく数値を指定出来るので、例えば細いラインにしたい場合も対応出来ます。
「マイター」「ラウンド」「ベベル」とありますが、それぞれ画像のような形になります。

簡単に言うと「マイター」は元の形そのまま、「ラウンド」は角が丸くなり、「ベベル」は角が削られたような形になります。
文字やイラストに合ったものを選べばいいのですが、特に「マイター」は指定したオフセットの数値によっては角部分が尖りすぎて変な形になってしまう場合があります。
気にしない方もいらっしゃいますが、割と目立つのでオフセットしたあと調整する方が無難かなと思います。

希望の数値と形を選択してOKをクリックし縁を付けたら、今度は作った縁部分を選択してまた「パスのオフセット」をします。
今度は先程付けた縁より少し太め(大きい)数値を入れてOKをクリックします。
(わかりやすいように文字の色を変えました)

そうすると画像のような状態になるので、1番外側の縁部分を選択し、下に少し移動させると完成です。

2.線幅を変えて作るやり方

縁を付けたい文字を選択し、コピー→背面へペーストをして、「塗りあり・線あり」の状態にします。
数値を決定する前に、線の位置を調整します。


大体の場合線の位置が画像赤丸部分のように設定されていますが、これを画像青丸のように外側になるよう設定します。
赤丸の状態だと本来は2ptで設定していても、見えるのは半分の1ptなため、少しおかしくなってしまうからです。
まぁ赤丸の状態のまま数値はあまり気にせず、デザインの方だけ見て調整すれば問題はないので、やりやすい方でいいのですが…。
数値を見てやる場合には線を外側に設定してください。
縁の太さが決まったら、出来た縁文字の背面に最初にコピーしたベースの文字をペーストし、同じ手順で縁を付けます。

「パスのオフセット」のやり方と同様に、先に作った縁文字より太い(大きい)数値にしておきます。
1番外側の縁文字が出来たらその部分を選択し、下に少し移動させて完成です。

自分のイラストがポップなこともあり、このデザインはよく作ります(笑)
太めの文字に合うデザインかなと思います。
デザイン2
パターンを使うやり方です。


とても簡単ですが、装飾したい文字を選択しコピー→前面にペーストして、ペーストした方の文字にパターンを適用させるだけです。
もし使うパターンに元々背景色がついている場合は、コピー→前面へペーストの工程を省いて装飾したい文字に直接パターンを適用させて作ることも出来ます。
場合によっては縁を付けるといいでしょう。

とても簡単に出来るのでこちらも割と作ることが多いです。
デザイン3
文字の上部と下部の色を変えるやり方です。
こちらも簡単…というか大分大雑把なやり方なのですが、上下に分けたい部分をナイフツールで切るだけです。


文字を選択しナイフツールで切るのですが、その際Alt+Shiftを押しながら切ると真っ直ぐ切ることが出来ます。
分けられたら好みの色に変更して完成です。

デザイン2を応用してどちらかにだけパターンを適用させることも出来ます。

こちらは他の2つよりは作る頻度が少ないですが、それでも作ることは多いです。
まだまだ色々なデザインがありますが、個人的によく作るのは上記の3点です。
他にも記事の最初に載せた画像のように、一部の形を変える(「i」の●部分を★に変える、等)デザインや、形を付け足す、ハイライトを入れてぷっくりした感じを出すデザインなどがあります。
使うフォントによって合うデザイン・合わないデザインなどありますし、イラストに入れる場合イラストに合う・合わないという問題もありますので、色々試してみると良いと思います。
また、雑誌の見出し部分やパッケージなど、色々な物の文字のデザインを見て参考にするのも良いと思います。
おすすめの本・サイト
フォントに関してのおすすめの本やサイトを紹介します。
おすすめの本
★Design Font
2006年に発売されたものなので、大分昔なのですが…。
オリジナル新作フォント65種類+100種類の日本語かなフォントが収録されたCD-ROM付きの本です。
なによりすごいと思ったのは、この本でしか手に入らないフォントが65種類も収録されているということです。
色々なテイストのフォントが収録されていますが、かわいいものが多めかなと思います。
個人的にとても好きなグレイグラフィックスさんのフォントが収録されていたので当時購入しました。
そちらのフォントは勿論とても良かったのですが、他にもかわいいフォントなどがたくさんありました。
(フォントが好きな人に限るかもしれませんが)眺めているだけで楽しいです(笑)
本の内容は新作フォントだけではなく、ロゴなどの作り方、フォントを使うための基礎知識、フォントの歴史やトラブルへの対処法、フォントの作り方など、かなり盛りだくさんとなっています。
フォントの探し方やどのキーにどの文字が対応しているかなど、知っていそうで知らないことも解説されているので、役立つと思います。
ただ大分前に発売されたものなので、現在では情報が古いところもあるため、都度確認した方がいい場合もあります。
現在参考にするには気になる点もありますが、それでも新作フォントはとても魅力的だと思うのでとてもおすすめです。
★続・和文フリーフォント集
和文フォントが多数収録されたフォント集です。
なぜ「続」の方かというと、現在私が持っているのが「続」の方だけだからです…。
こういう本があると知ったのが「続・和文フォント集」が発売された直後だったので、まずそちらから購入したのですが、
そのまま以前に発売されたものは購入する機会がなかったのです。
似たような内容だとは思うのですが、持っていないものを紹介することは出来ないので、こちらを紹介させて頂きました。
色々なテイストの和文フォントが収録されています。
何よりありがたいのは和文フォントなので、「漢字も入力できる」というところです。
フリーフォントはやはりかな(カナ)のみのフォントが多く、漢字が入力出来るものはフリーフォントではなかなかありません。
しかしこちらは漢字を入力することが出来るので、かなり表現の幅が広がります。
また商用利用の可/不可などがページを見て一目で解りやすく、その点も良いなと思います。
(さらに詳細な条件などはそれぞれのフォントを確認する必要がありますが)
色々なテイストのフォントが収録されていますし、元々はかな(カナ)のみのフォントだったものに似た和文フォントを合わせて1つのフォントにしたものもあります。
全てが商用利用可なわけではないですし、漢字も教育漢字、常用漢字、JIS第1水準漢字、第2水準漢字のうち、常用漢字までのものなど、打てない漢字があるフォントもありますが、それでもこれだけフリーフォントであるのはなかなかないのでおすすめです。
また、フォントが載っているそれぞれのページデザインもフォントに合わせてデザインされているので、読んでいるだけで楽しいです。
和文フォントを使いたい方は一度ご覧になるといいのではないでしょうか。
おすすめのサイト
現段階で配布されている日本語のフリーフォントがまとめられています。
本当に色々なフォントがあるので、目的のものを探すのもいいのですが、眺めているだけでも楽しいです。
和文・かな(カナ)フォントと色々なタイプの日本語フォントがまとめられているので、特に日本語フォントを探したいときに役立ちます。
こちらのサイトはフォントに限らずwebデザインや紙デザインに関する情報をまとめているサイトです。
フォント関連ですと、他に魔方陣などに使えるルーン文字などの変わった文字のフォントをまとめたページなどもあります。
Twitterアカウントもありますので、気になる方はフォロー等されると良いのではないでしょうか。
たまに企画も行っていらっしゃいます。
※こちらのサイトは英語のサイトです※
こちらは欧文フォントがまとめられているサイトです。
セリフ・サンセリフ・スクリプトなど色々な種類の欧文フォントが1つのサイトで探せるのでとても便利です。
が、英語のサイトなので翻訳なりを使いながら見た方がいいかなと思います…!
(利用規約などありますので、そういったものはちゃんと把握しておいた方がいいです)
個人的な好みとしてはディスプレイに分類されているフォントが好きです(笑)
以上が個人的におすすめの本・サイトです。
勿論この他にも色々な本やサイトがありますので、ご自分のデザインに合ったものを見つけてみてください。
これからの記事について
「イラレでイラストのススメ」の記事も少しずつ増えてきました。
現在はツールの説明がメインとなっています。
が、あまりツールの説明をしすぎてもなというのもありますし、
正直普段あまり使わないため、慣れていないツールもあるので、その解説をするのは少しおかしいかなというのもありまして、今後どういう記事を書いていこうかなと考えていました。
色々と考えた末に、これからはこのブログで展開していくシリーズのメイキングなどをメインに書いていこうかと思っています。
展開していくシリーズは、昔専門学校生時代にゼミで制作したもので、
架空のカードゲームのシリーズです。
出来たらキャラクターを増やしたりしてみたいなと思っていたものだったのと、
ファンタジーなので見ていても楽しいかなと思いそのシリーズにしました。
メイキングやシリーズに興味がない場合は申し訳ないのですが、
お付き合い下さると嬉しいです。
終わりに
文字が変わるだけでイラストの雰囲気も変わりますので、色々試してみてください。
機会があれば文章の場合のことも書いていけたらと思っています。
最後までお付き合い下さりありがとうございました。
ブログランキングに参加しています。
よろしければポチッとお願いします!